The Ercule Blog
Our Writing

Using ChatGPT to optimize blog content

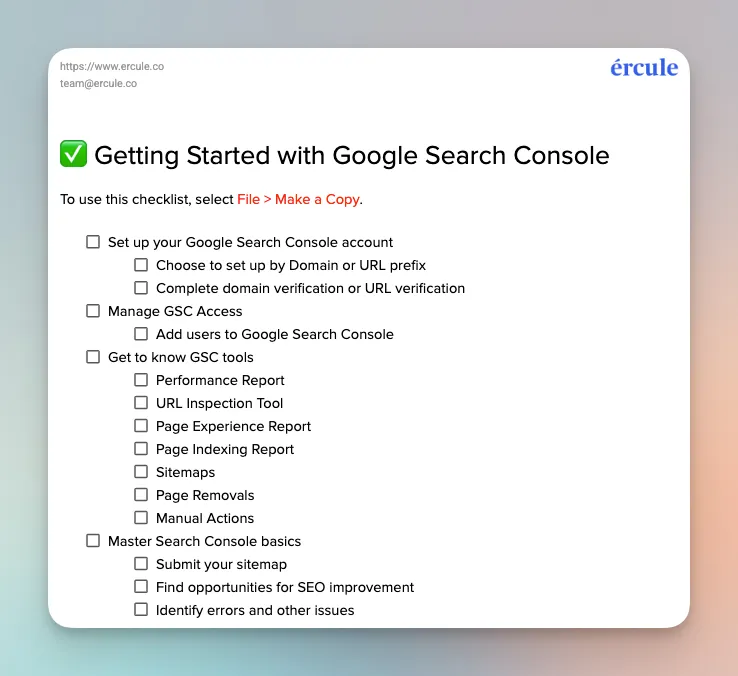
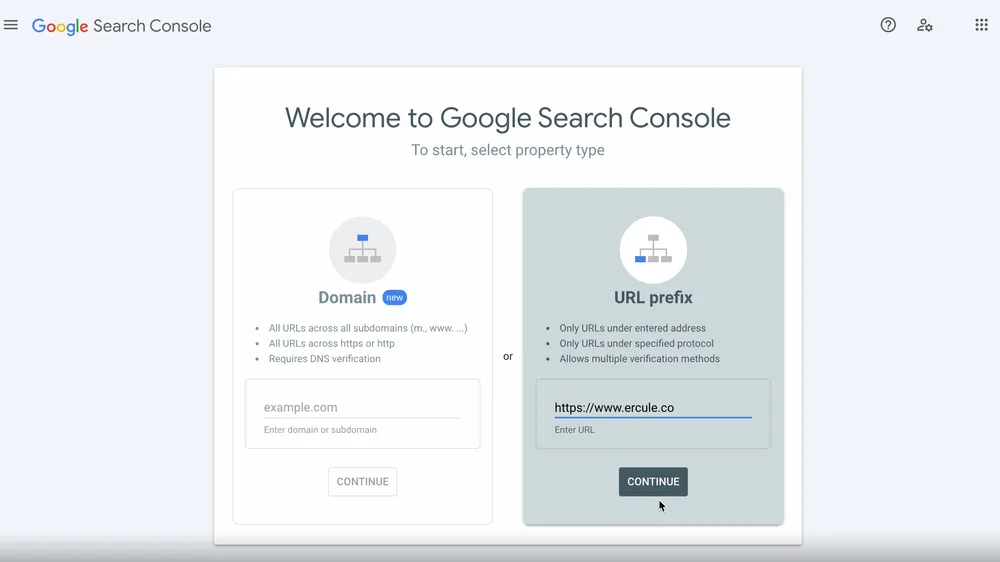
Getting started with Google Search Console

How to build topical authority in SEO: A beginner's guide

Branded traffic: what is it and what can we learn from it?

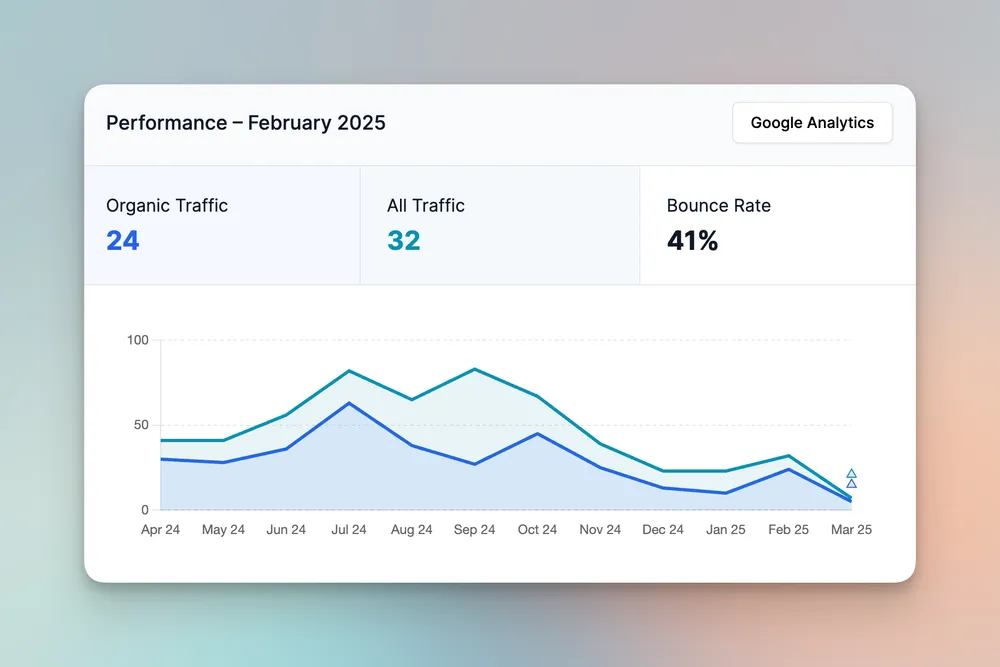
Declining traffic: How to stop content decay

What’s the role of SEO in content strategy?

Using CRO and SEO to optimize engagement

Topics vs keywords in SEO: strategy, research, and implementation

SEO is not useful without CRO

ércule app update: November 2024

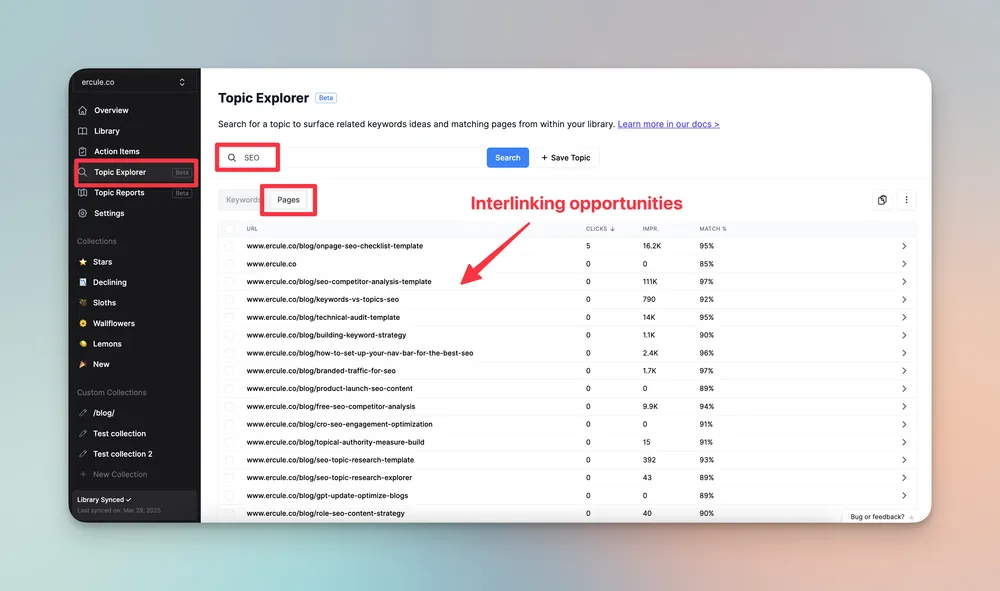
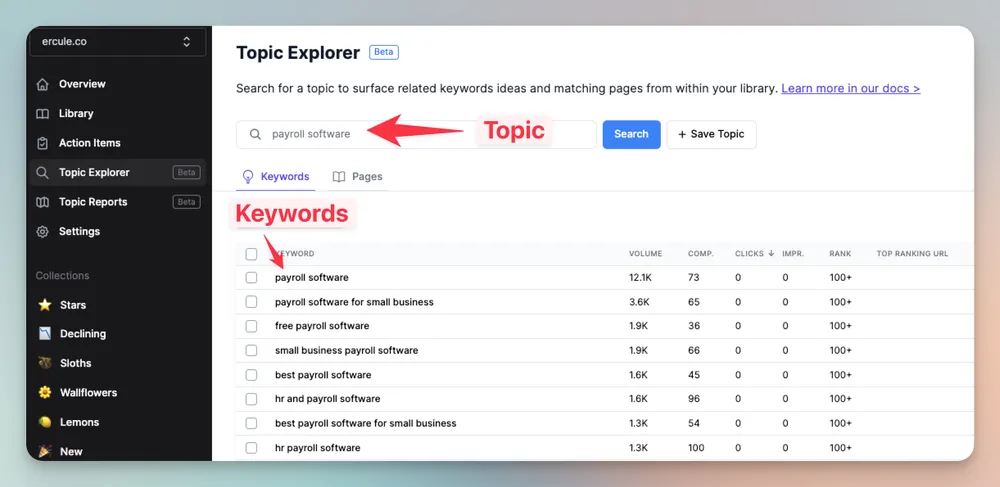
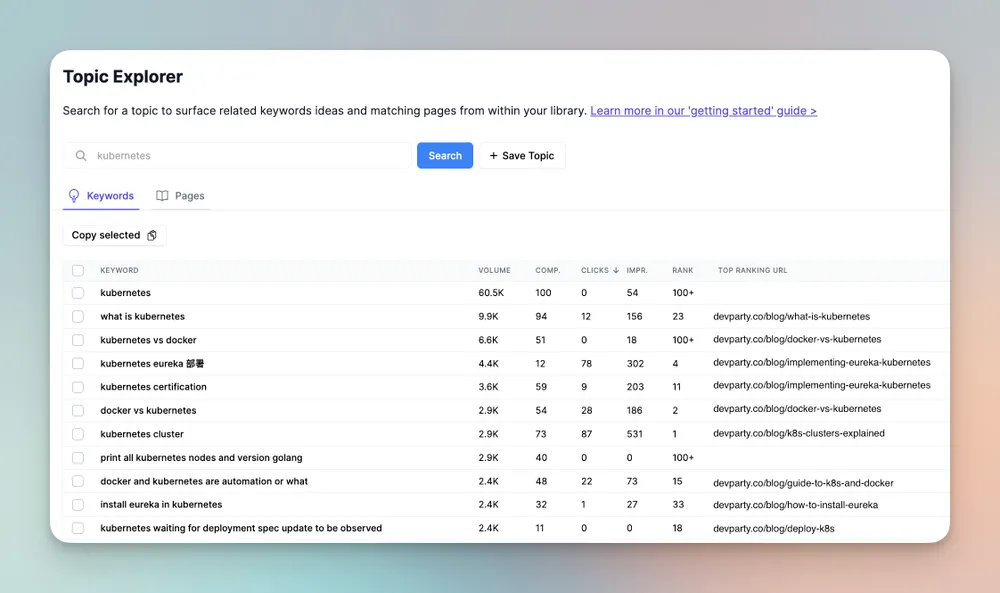
How to do SEO topic research with Topic Explorer

ércule app update: October 2024

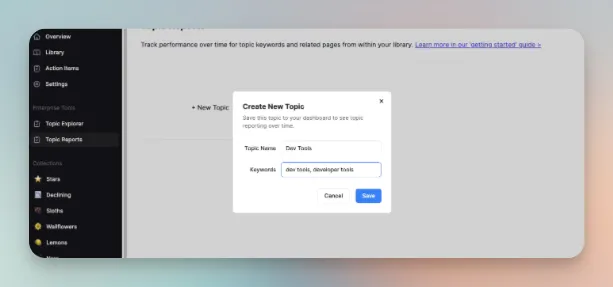
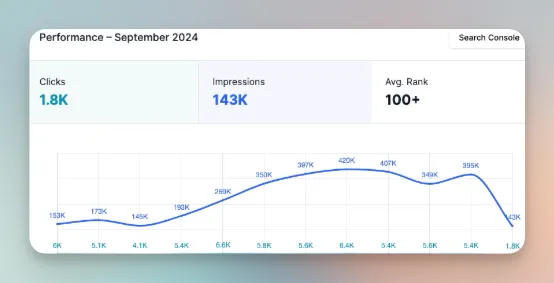
Using ércule’s Topic Reports to monitor your topical authority

Measure and build topical authority in SEO

Content optimization strategy: process, examples, tools, and templates

WordPress static site generator: Why it’s fantastic for content

Content optimization tools: A quick way to boost performance

Google Analytics vs. Search Console: Do you need both?

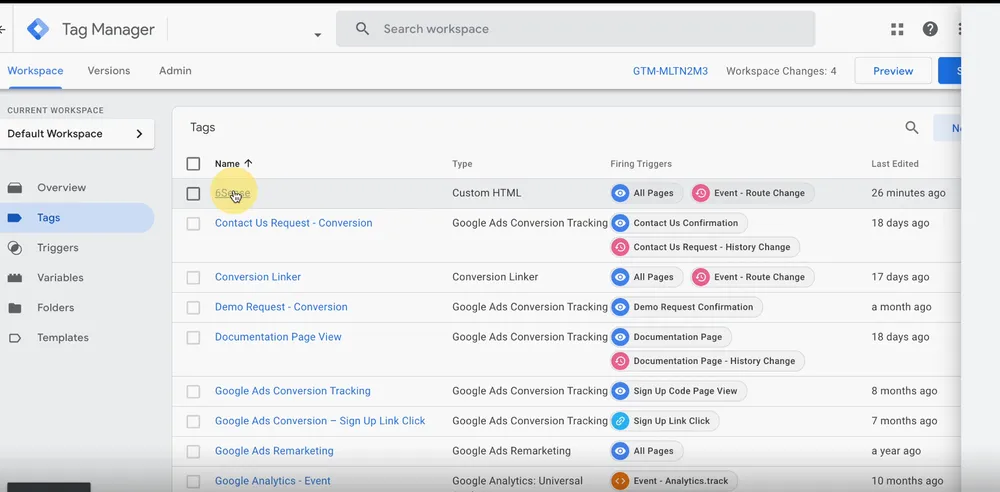
Google Tag Manager security risks: what marketers and engineers need to know

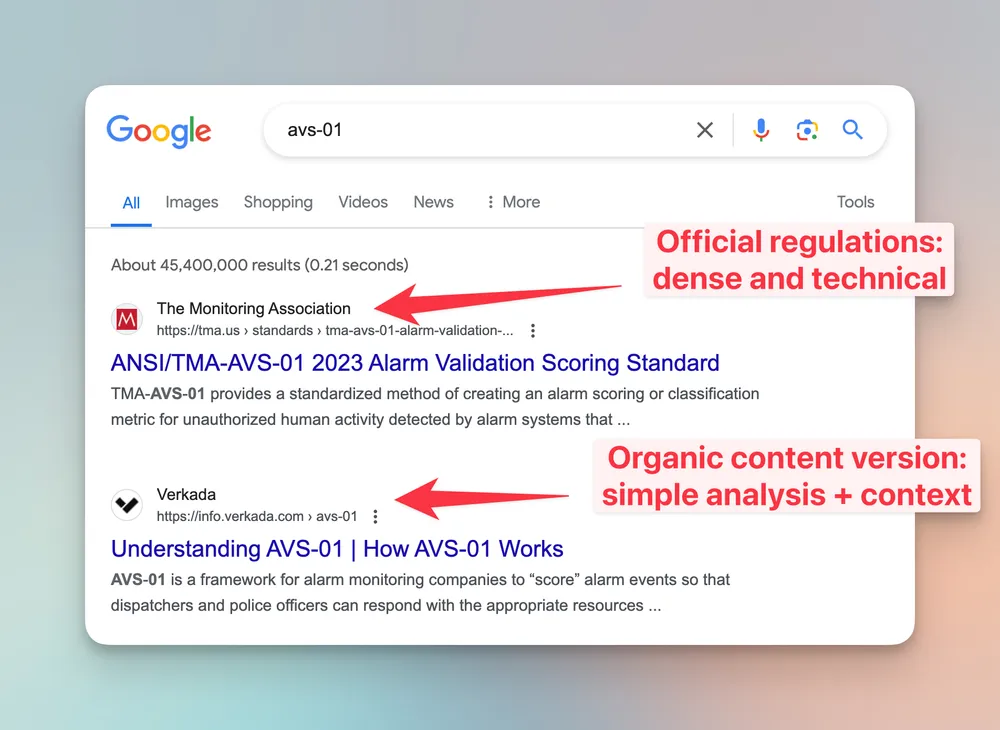
Writing SEO content about industry regulations

GA4 is bad for marketers

Technical content pipeline: How do you manage it?

How to make content evergreen [with examples]

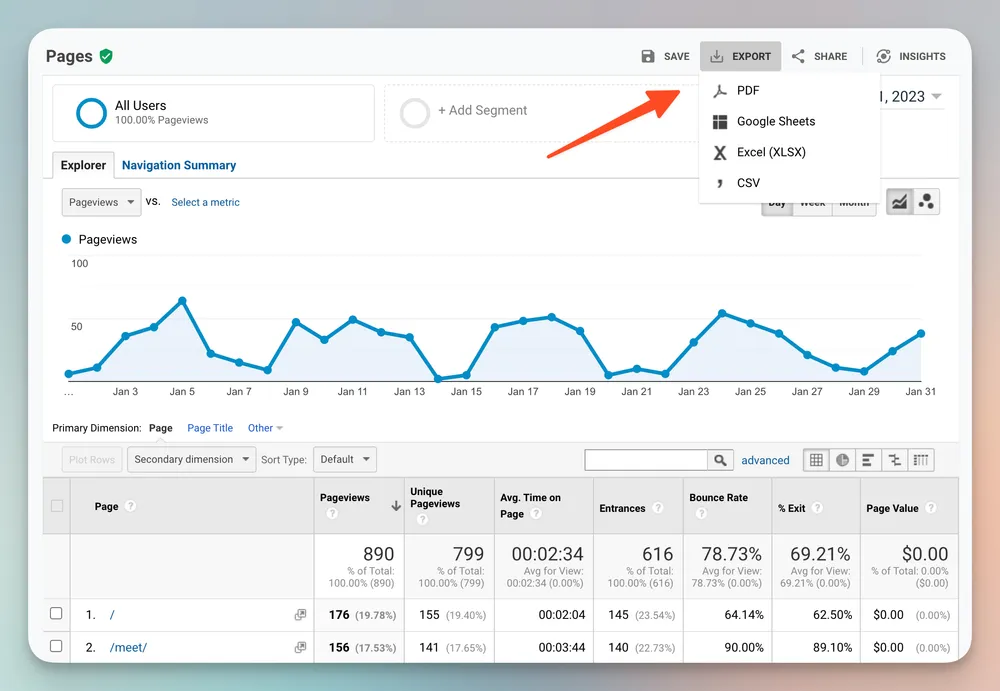
How to filter by page in Google Analytics 4

Technical content strategy: What should you write first?

On-page SEO checklist template + guide

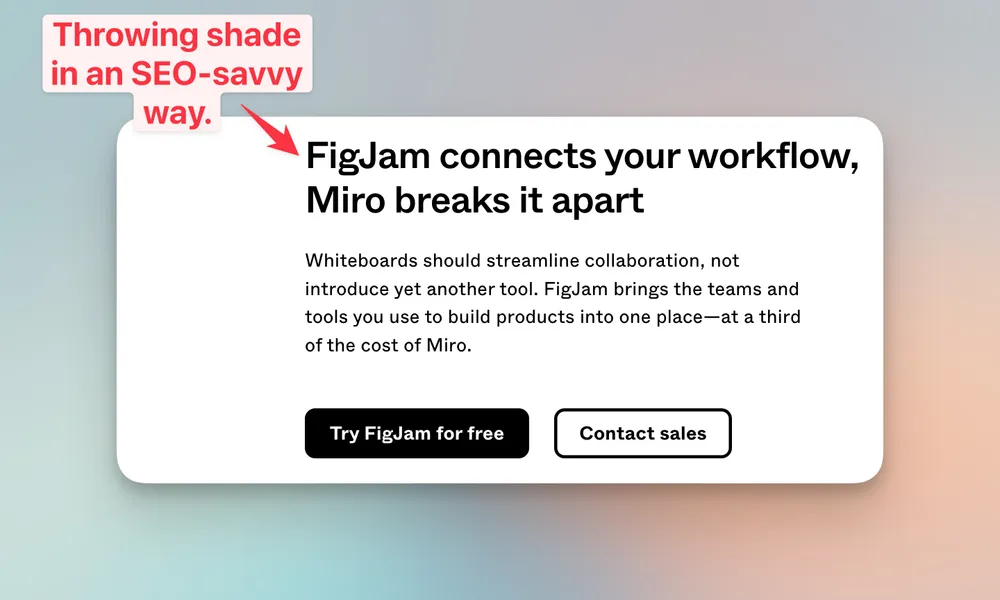
How to write competitor comparison landing pages [with examples]

How to back up and save your Universal Analytics data

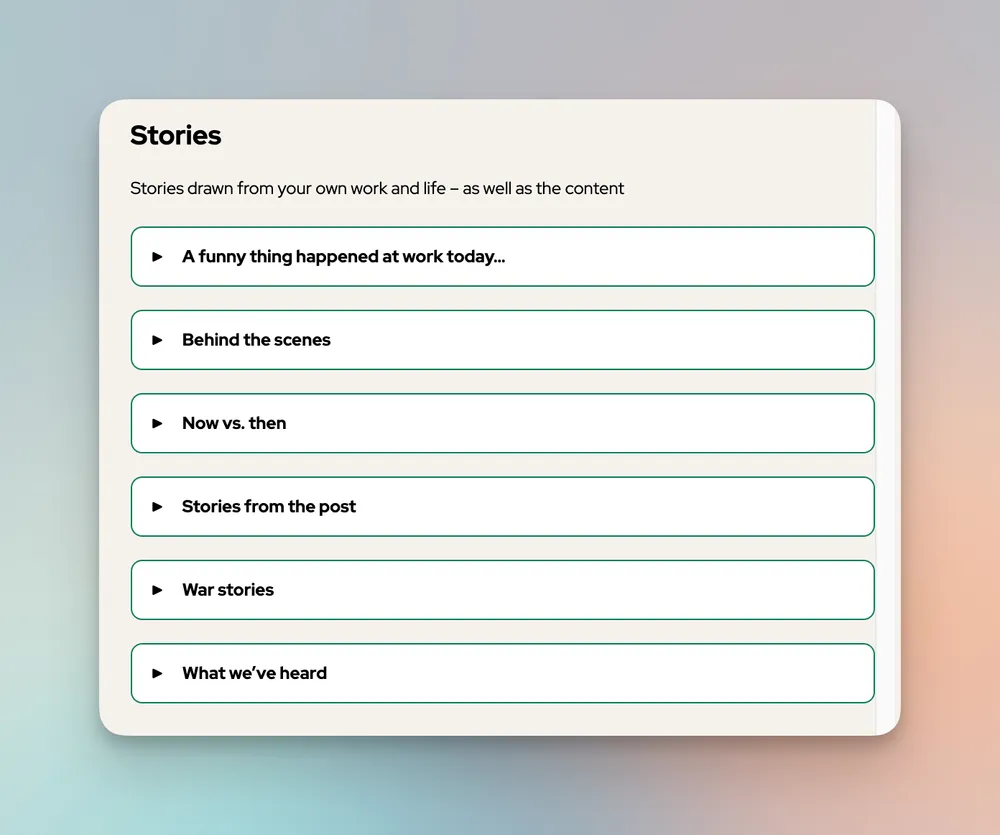
Social content reuse library

Product marketing template for content marketers

Making maintenance part of your technical content strategy

Get started with SEO topic research

How to turn documentation into organic SEO content

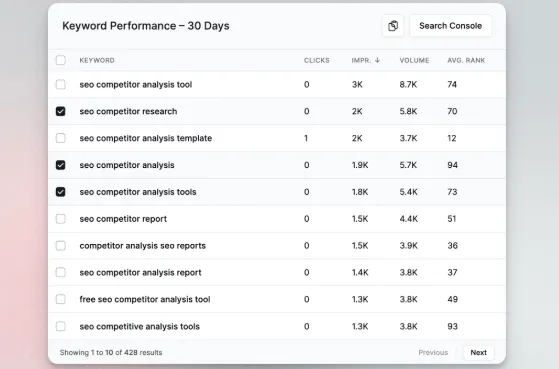
SEO competitor analysis template

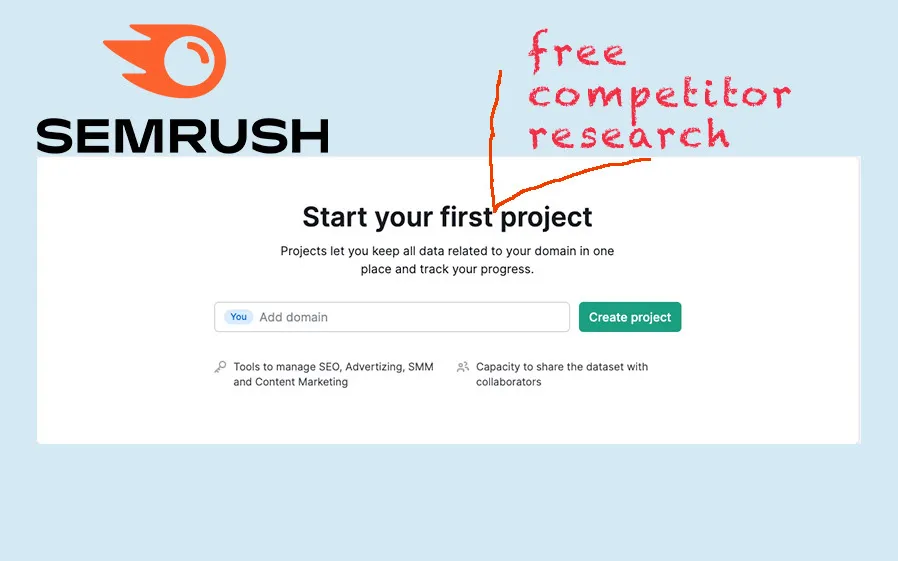
How to do free SEO competitor analysis

Outdated content: how to find and refresh it
Improving marketing attribution

Aligning existing content with strategic themes

Creating targeted content for a startup audience

Technical SEO audit: how-to & template

How to create SEO content for a product launch

Technical tips for posting on LinkedIn

Search intent checklist
Topic strategy & tracker: how-to & template

Technical content: Four common mistakes that undermine your work

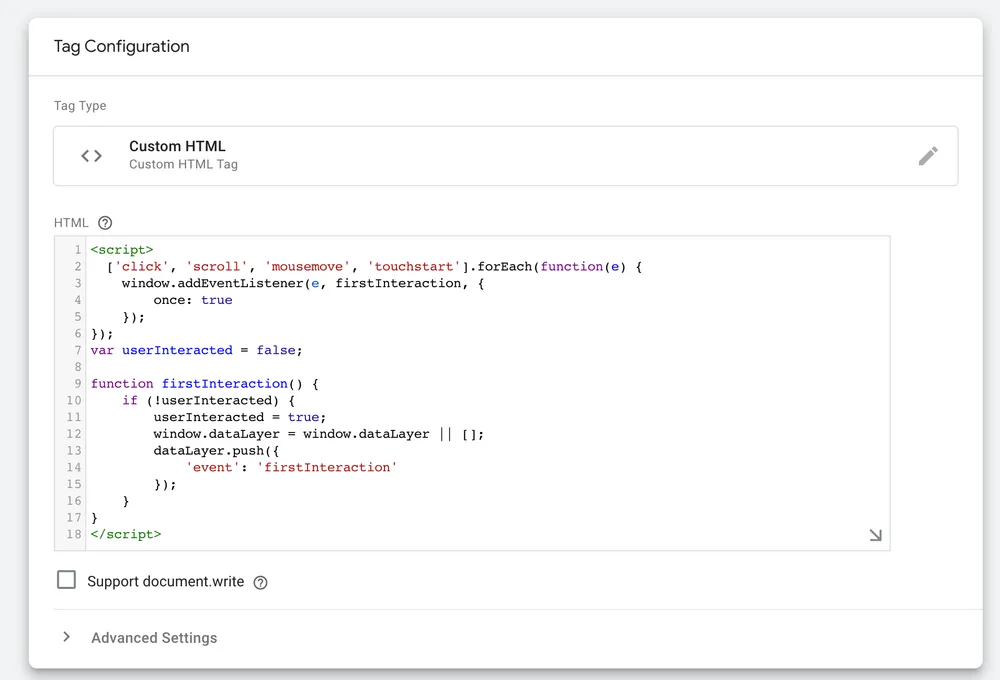
Lazy-load scripts in Google Tag Manager

Hashnode Headless: A content engine for technical companies

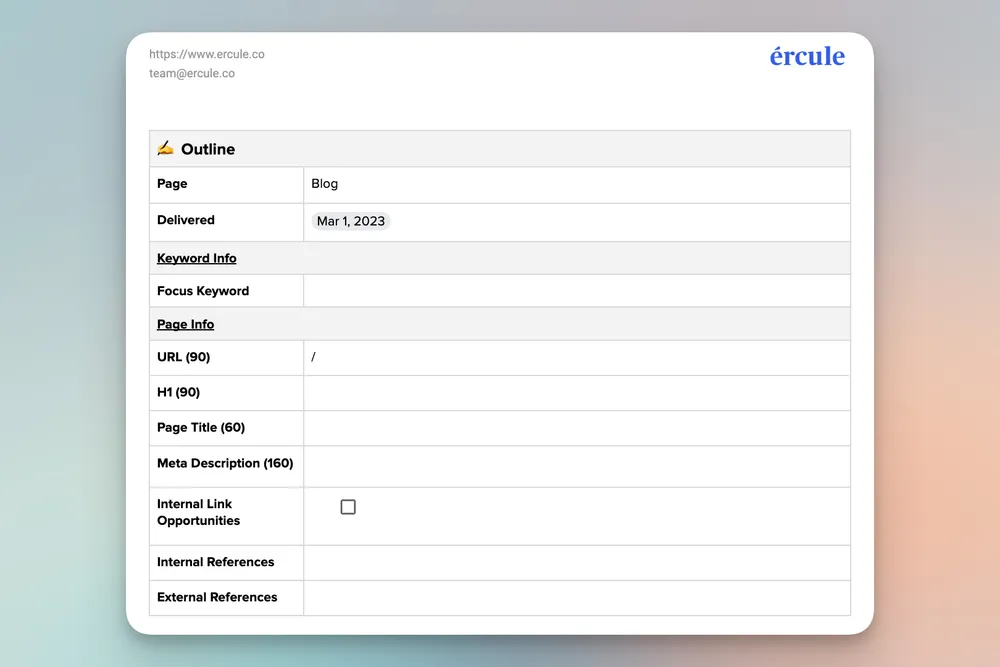
Content outlines: how-to & template
CRO audit: how-to & template

Technical facts reference library
Optimization audit: how-to & template

Integrate 6sense & Google Analytics
Monthly reporting: how-to & template
Tag site visitors by page source

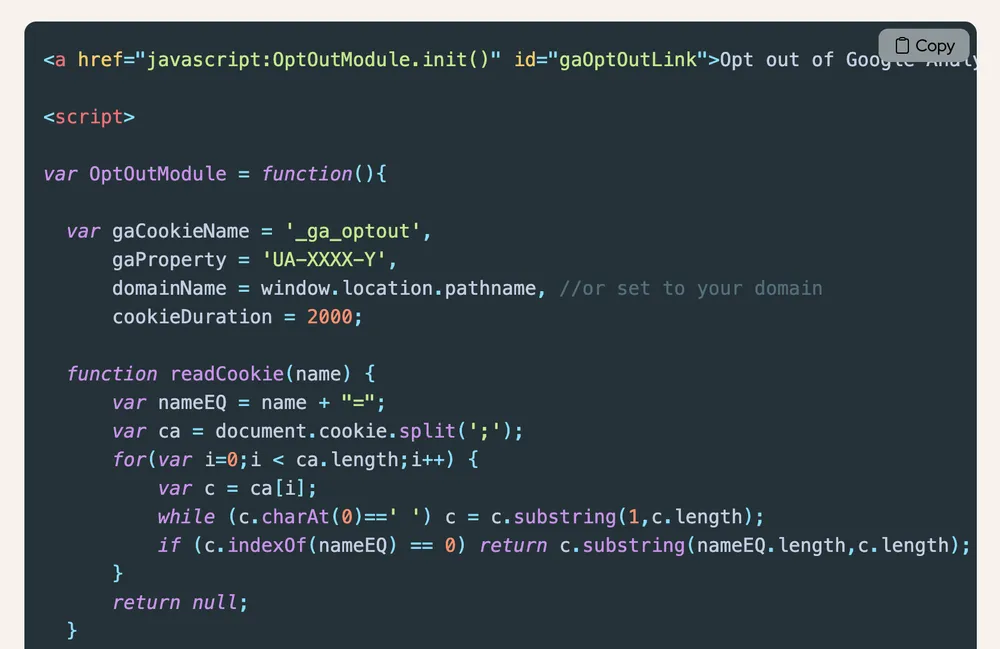
Google Analytics visitor opt-out Javascript
Content Strategy Quickstart
Firing Google Tag Manager events for Hubspot forms
How to measure and update existing content
How to increase search traffic with content optimization
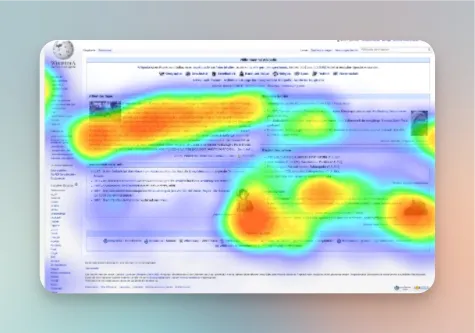
How to reduce bounce rate on a page

How to fix declining traffic

Turning keywords into blog post titles
Improving conversions by being more helpful
Goodbye backlinks, hello inferred links

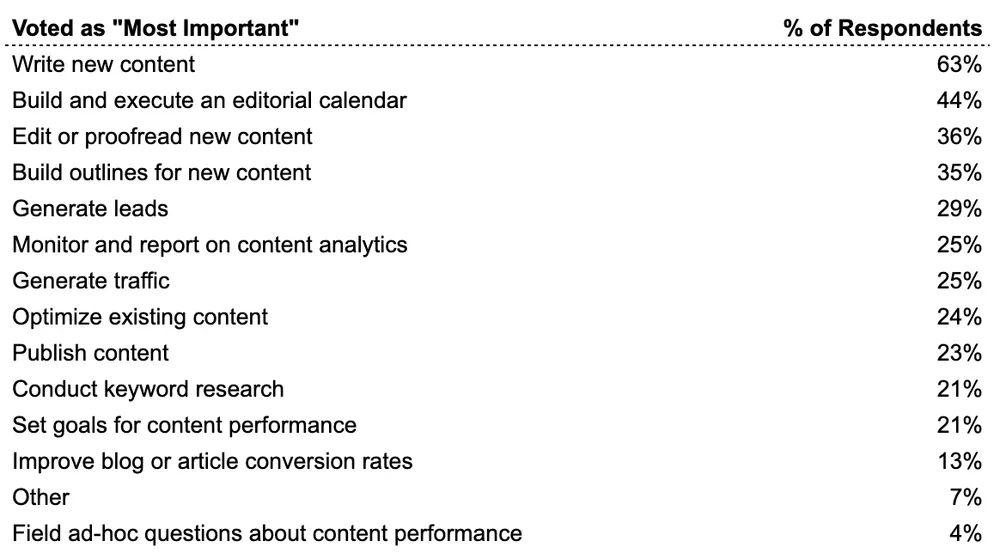
How Content Marketers Spend Their Time
Is keyword cannibalization really a problem?
Topic research for B2B content marketers
Starting from zero with content marketing
Should you host your blog on Medium?
Google Tag Manager: setup, tips, and more
Nav bar SEO best practices

How to set up Google Search Console

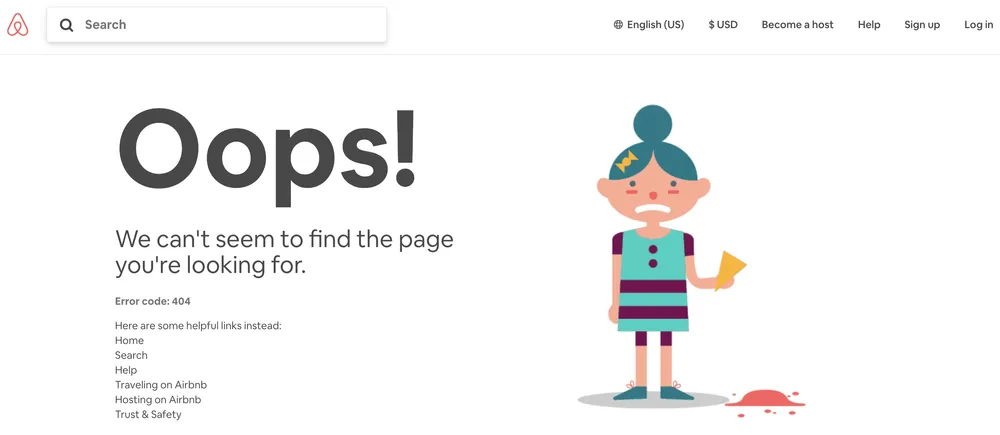
404 page best practices
What marketers can learn from developer advocates

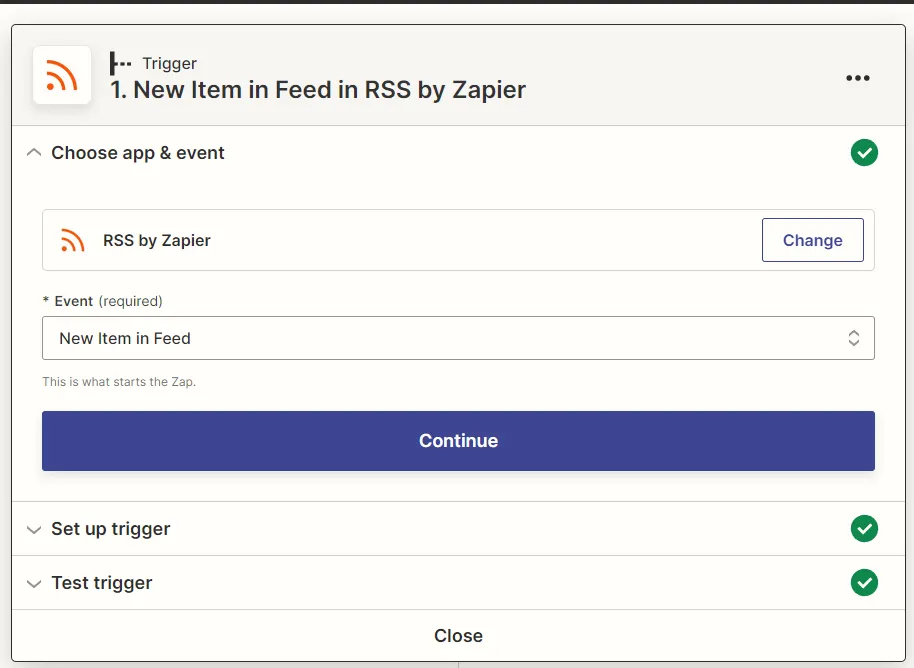
Automatically syndicate your content to Medium

Comparison page best practices
GA4: Bounce rate and engagement rate explained
What’s the difference between bounce rate and exit rate?
UTM parameter best practices
How to track revenue from organic search

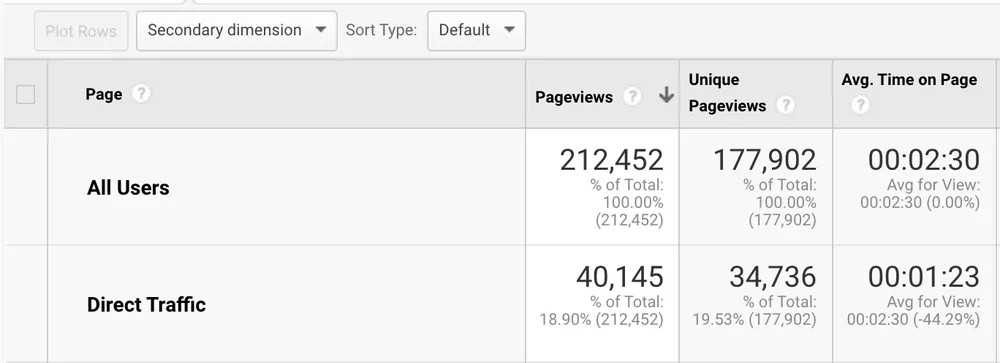
What is direct traffic in Google Analytics?
Marketing attribution setup for B2B companies
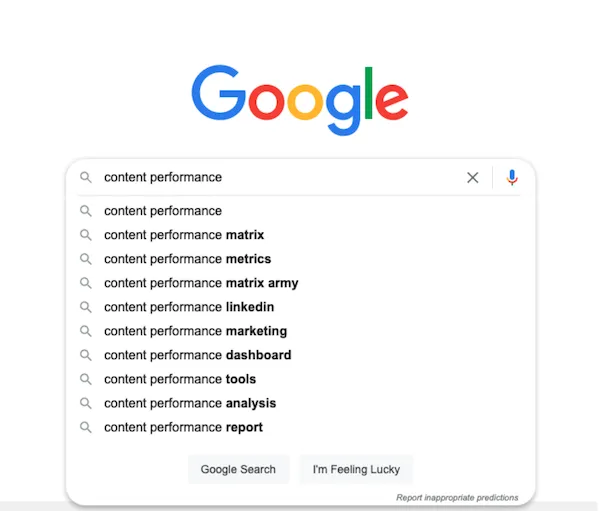
What is "share of search"?
Understanding engagement metrics in Universal Analytics

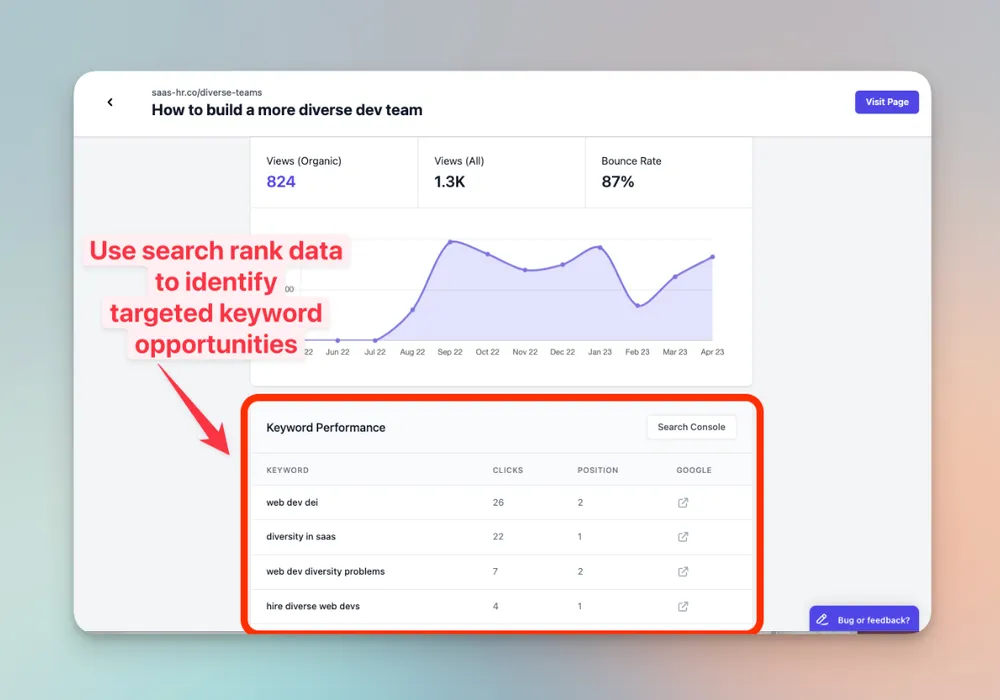
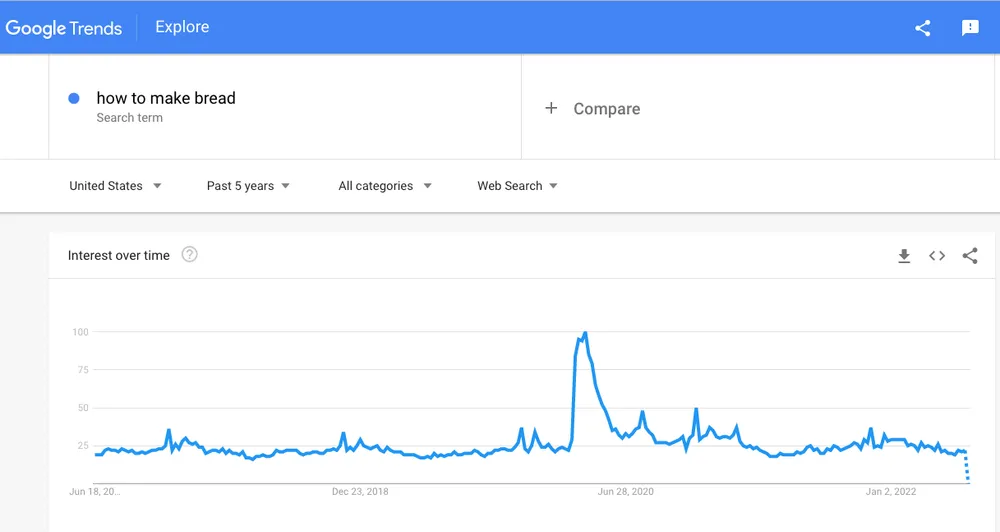
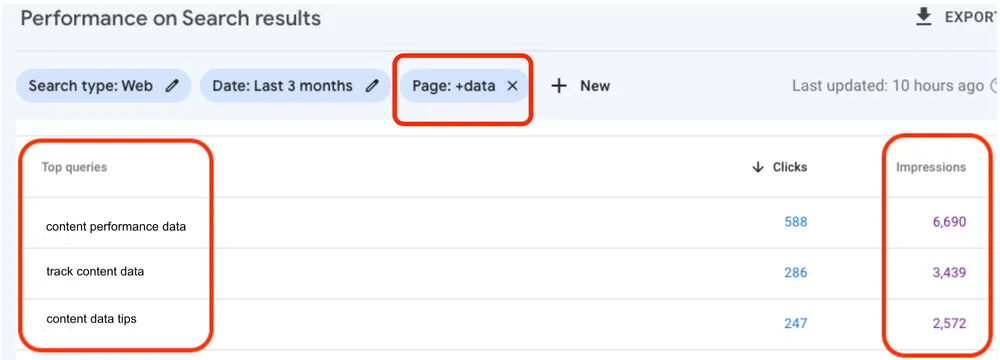
Using Impressions to improve content performance

Content analytics: what to track
Content marketing analytics tools: what to choose
Understanding traffic metrics in Universal Analytics
Principles for building content systems

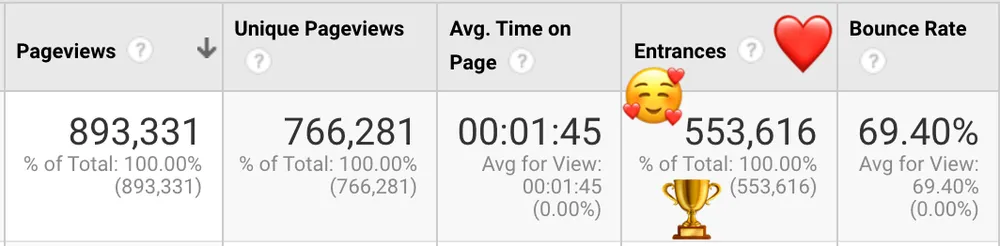
How to calculate Retained Entrances

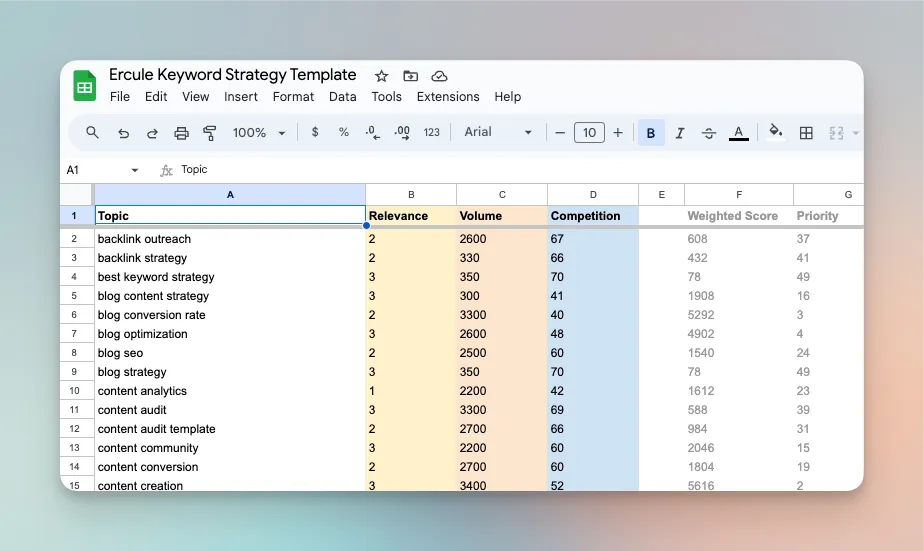
How to build a keyword strategy: process & template
How to serve language-specific sites
We’re *actually* here to help
We’re marketers who love spreadsheets, algorithms, code, and data. And we love helping other marketers with interesting challenges. Tackling the hard stuff together is what we like to do.
We don’t just show you the way—we’re in this with you too.