The Ercule Blog
Our Writing

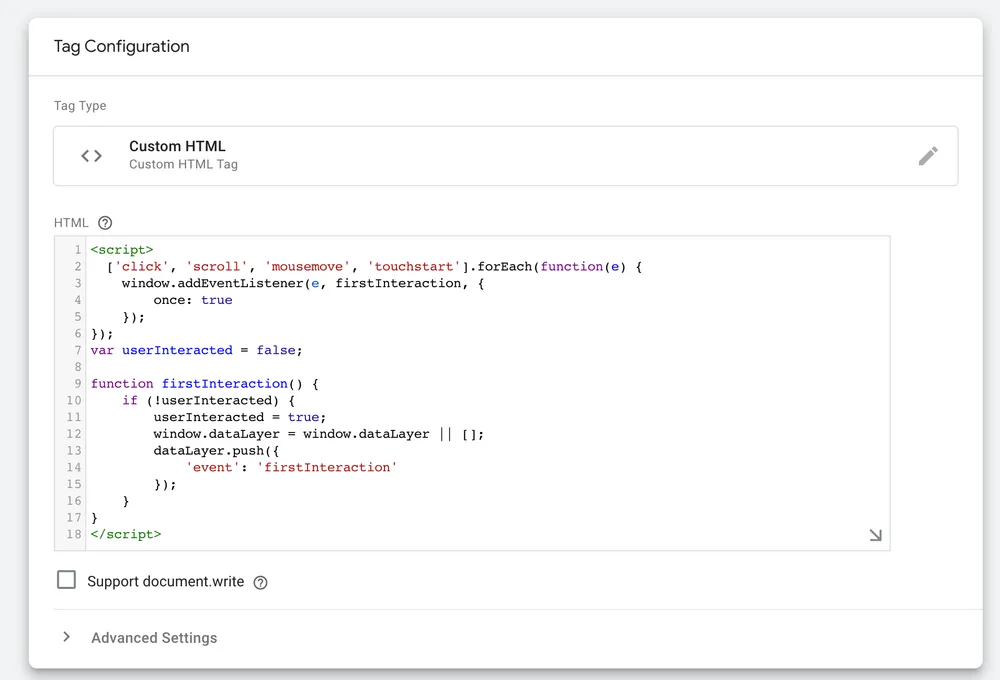
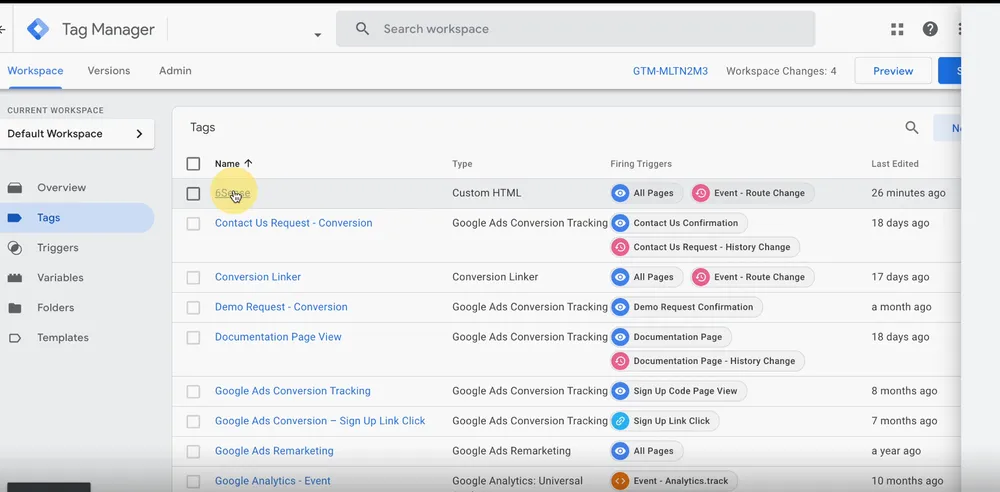
Google Tag Manager security: How to reap GTM’s convenience - without the risk

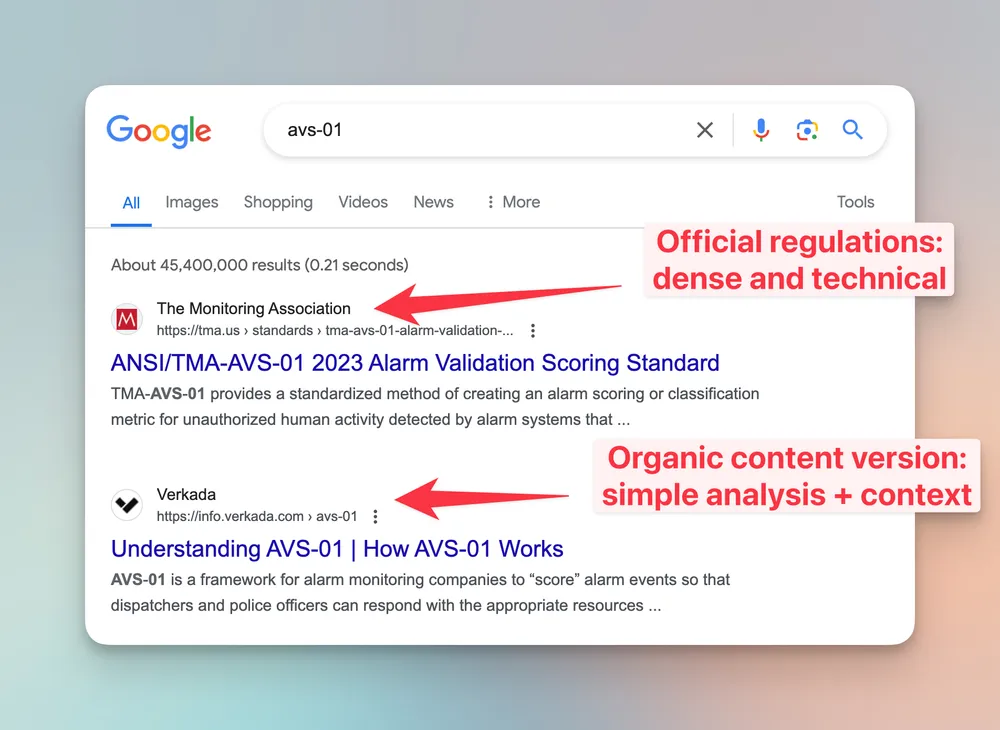
Writing SEO content about industry regulations

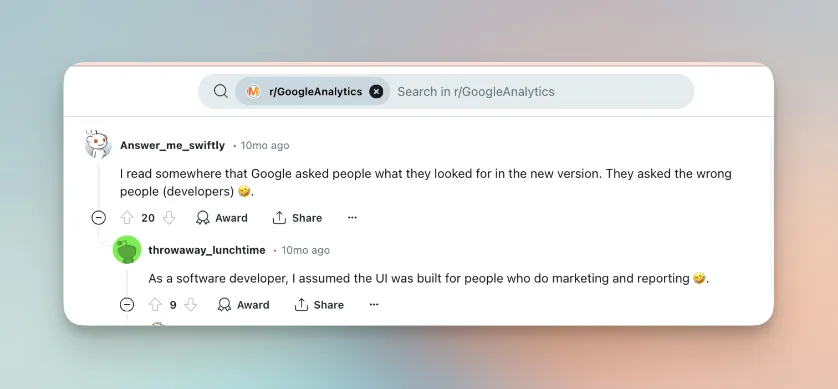
GA4 is bad for marketers

Technical content pipeline: How do you manage it?

Using GPT to update + optimize blogs for SEO

How to make content evergreen [with examples]

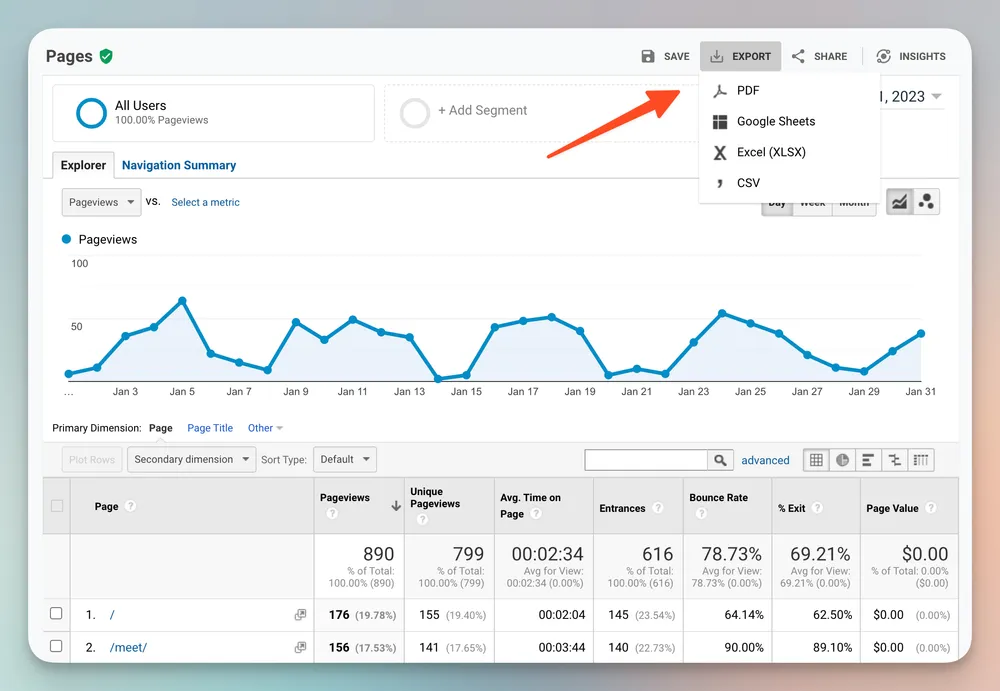
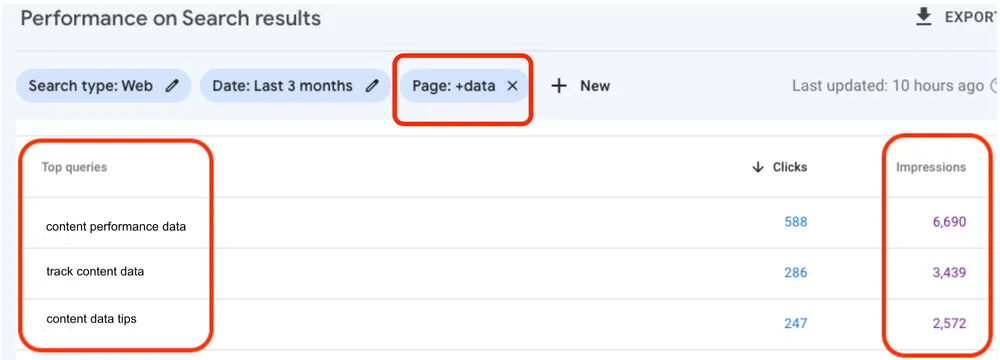
4 methods for filtering by page in Google Analytics 4

Technical Content Strategy: What Should You Write First?

On-page SEO checklist template + guide

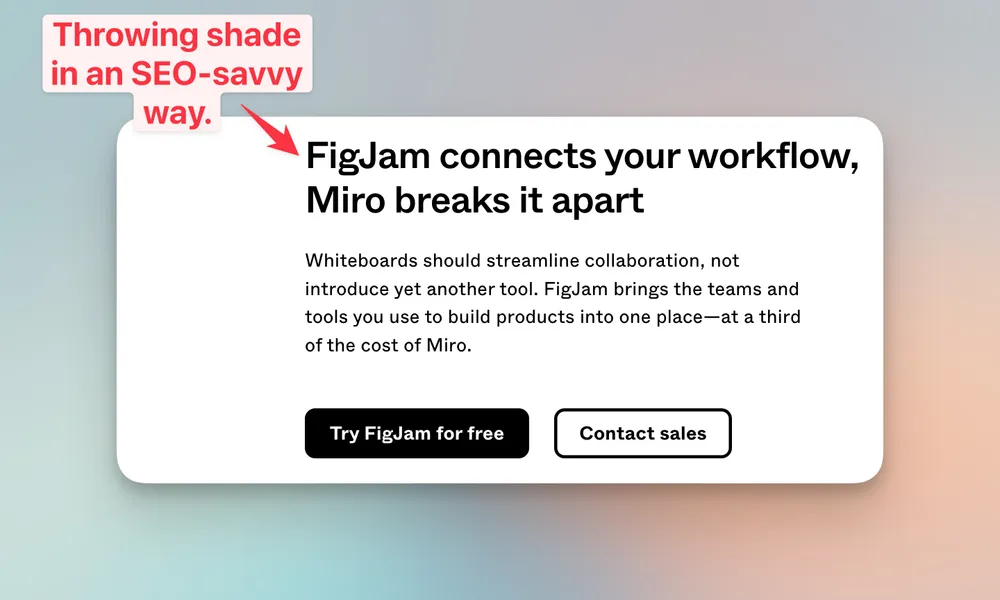
How to write competitor comparison landing pages [with examples]

How to back up and save your Universal Analytics data

Social content reuse library

Product marketing template for content marketers

Making Maintenance Part of Your Technical Content Strategy

Branded traffic and SEO

How to create an SEO campaign brief

How to turn documentation into organic SEO content

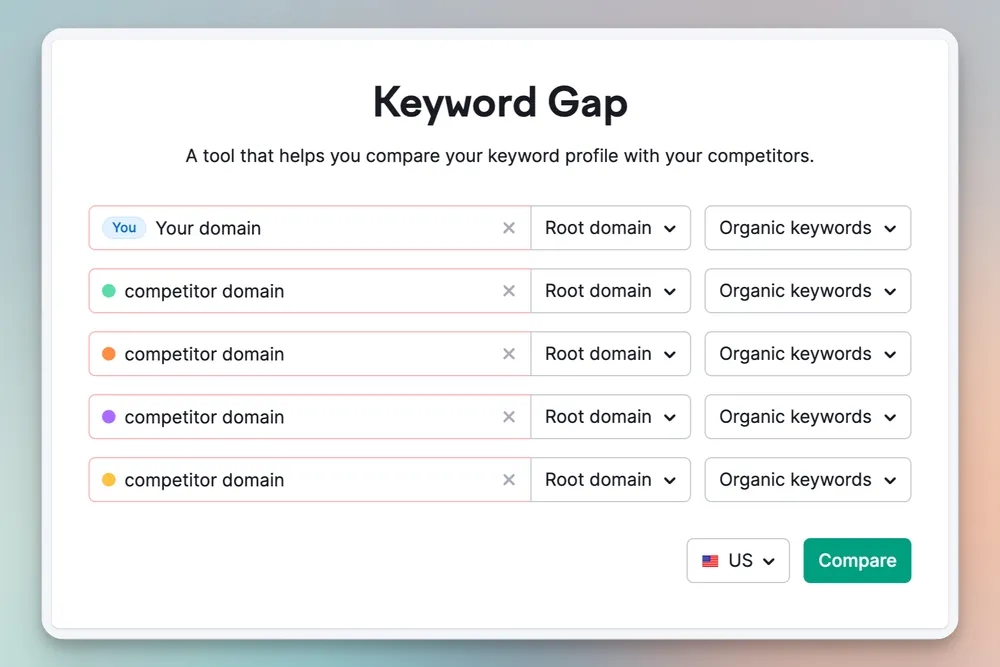
SEO competitor analysis template

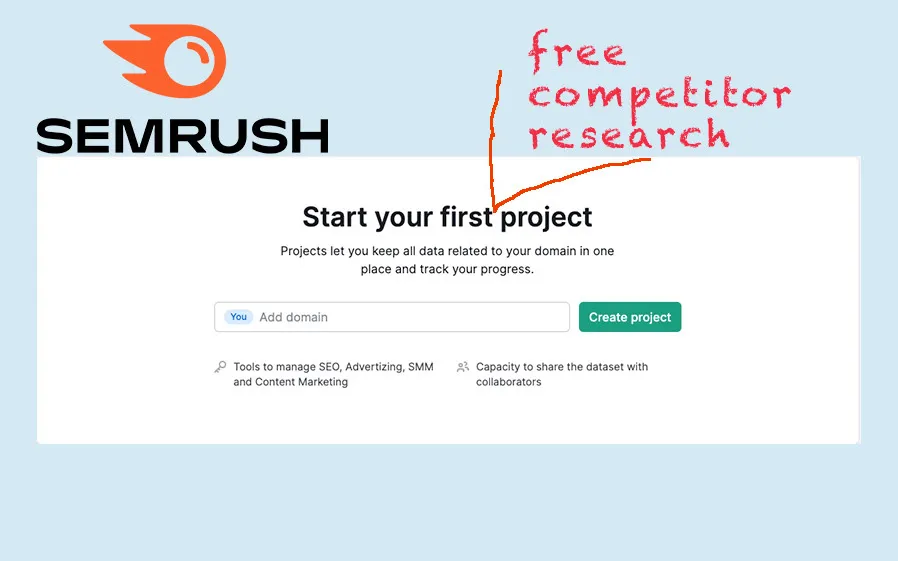
How to do free SEO competitor analysis

Outdated content: how to find and refresh it
Improving marketing attribution

Aligning existing content with strategic themes

Creating targeted content for a startup audience

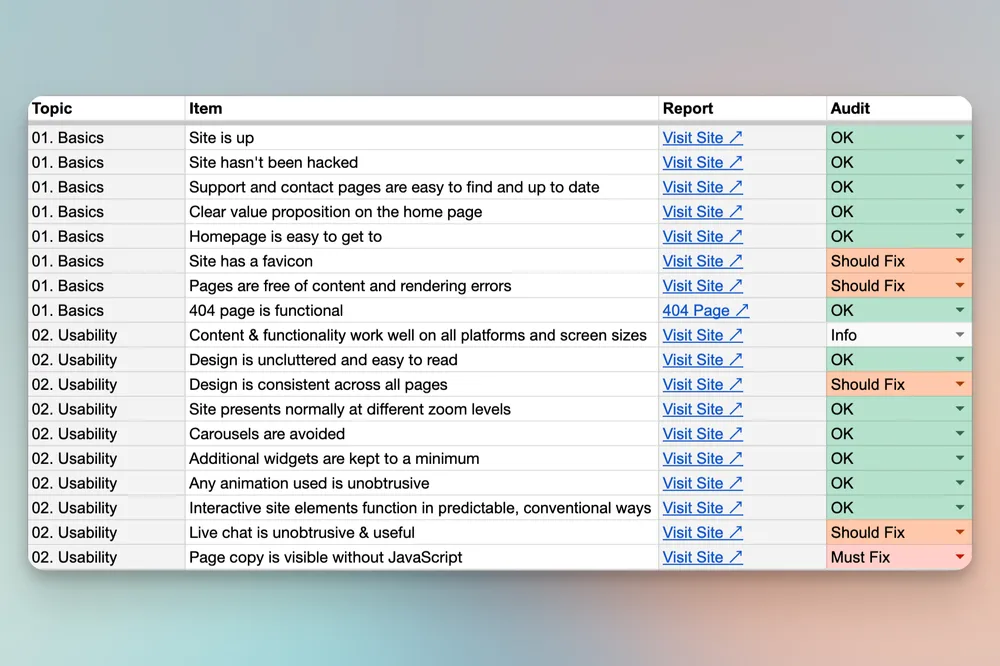
Technical audit: how-to & template

How to create SEO content for a product launch

Technical tips for posting on LinkedIn

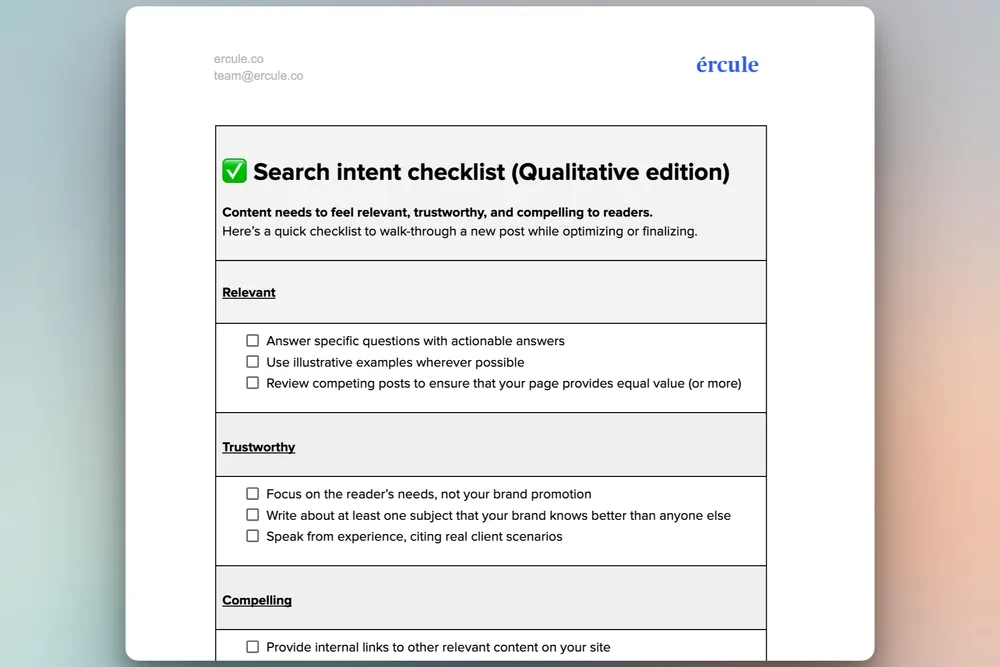
Search intent checklist
Topic strategy & tracker: how-to & template

Technical Content: Four Common Mistakes That Undermine Your Work

Lazy-load scripts in Google Tag Manager

Hashnode Headless: A Content Engine for Technical Companies

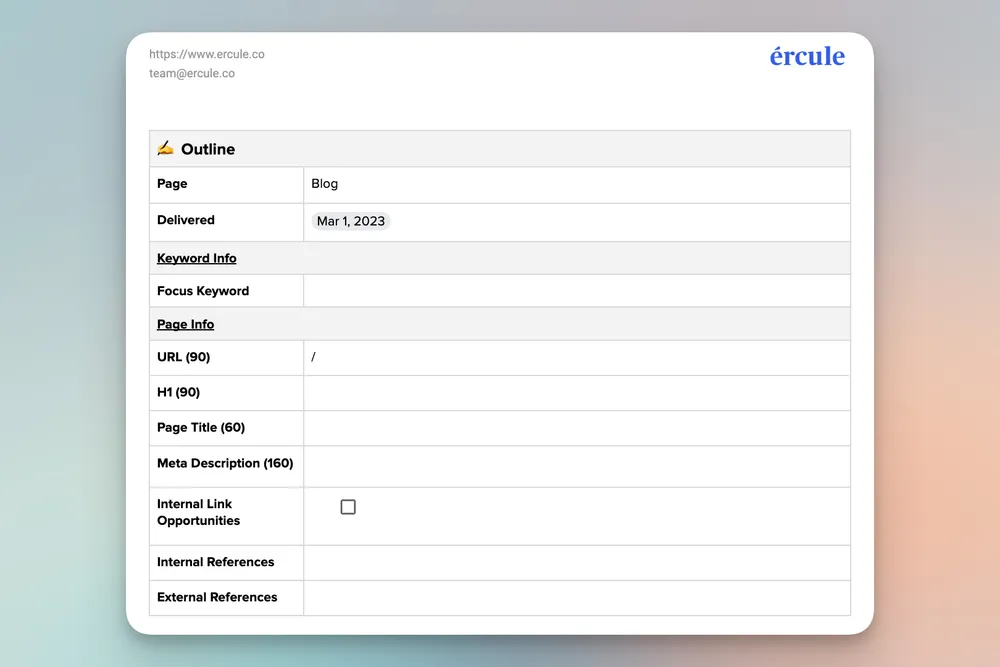
Content outlines: how-to & template
CRO audit: how-to & template

Technical facts reference library
Optimization audit: how-to & template

Integrate 6sense & Google Analytics
Monthly reporting: how-to & template
Tag site visitors by page source

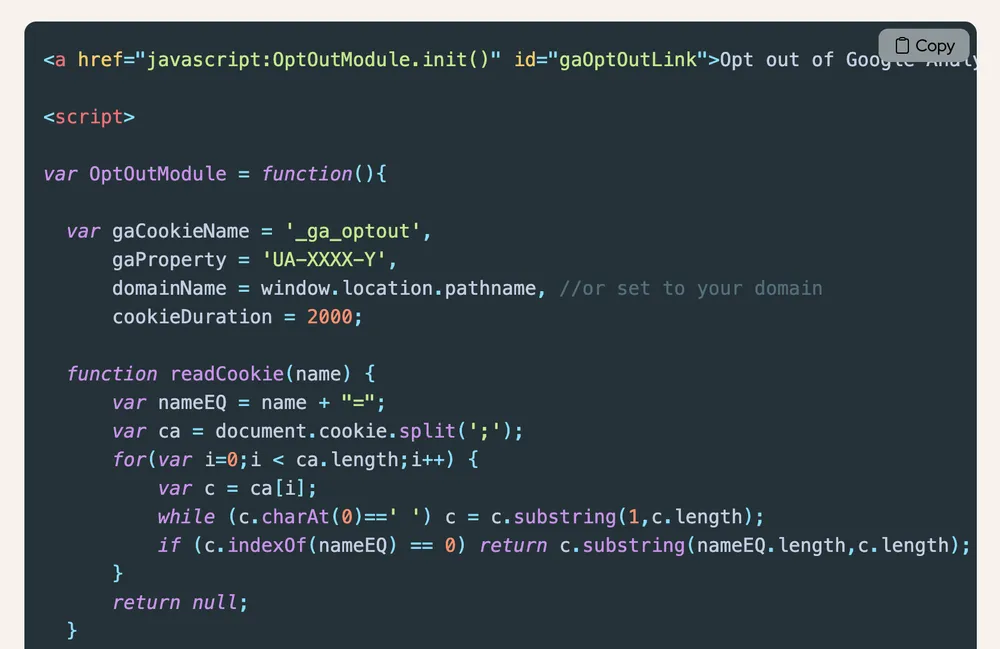
Google Analytics visitor opt-out Javascript
Content Strategy Quickstart
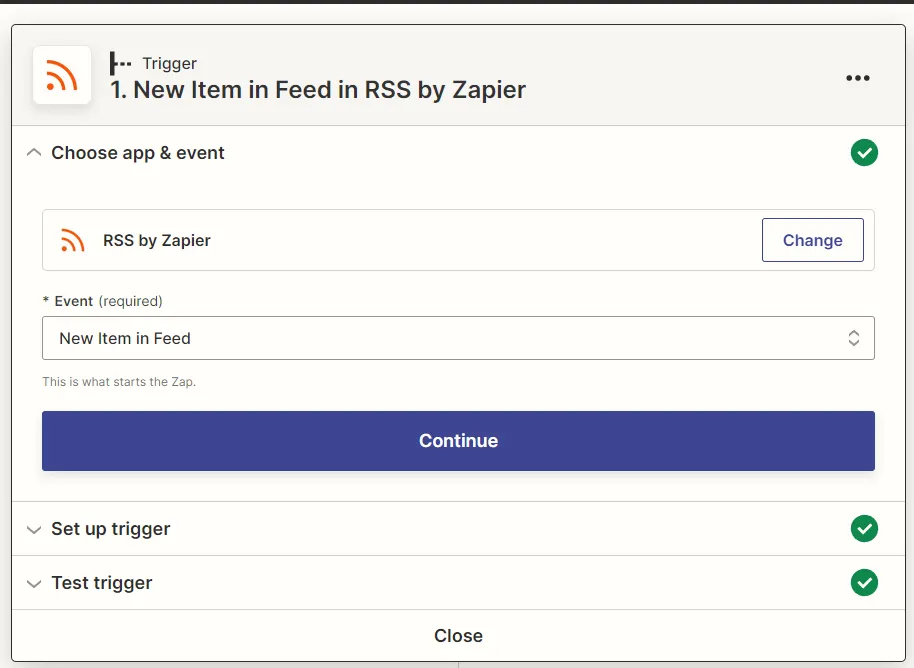
Firing Google Tag Manager events for Hubspot forms
How to measure and update existing content
How to increase search traffic with content optimization
How to reduce bounce rate on a page

How to fix declining traffic

Turning keywords into blog post titles
Improving conversions by being more helpful
Goodbye backlinks, hello inferred links

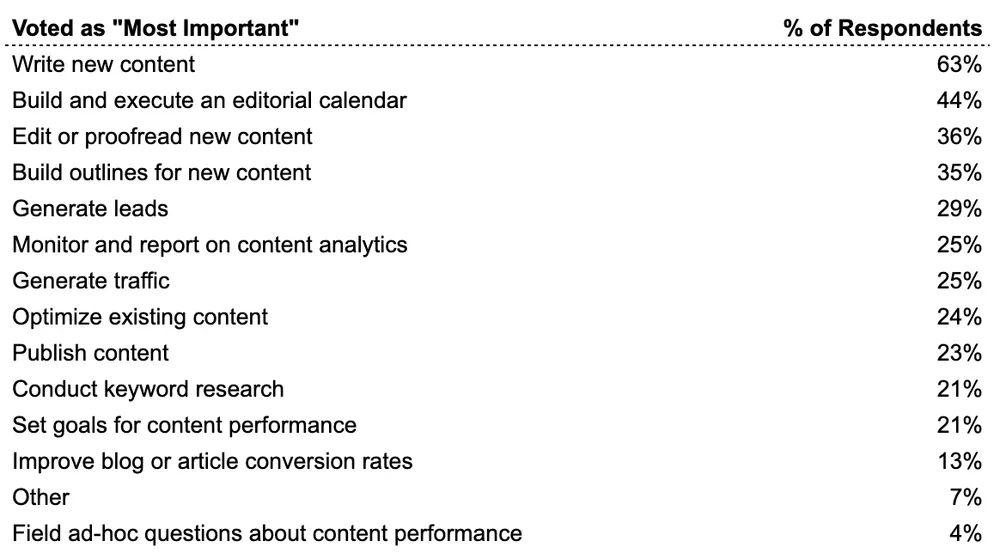
How Content Marketers Spend Their Time
Is keyword cannibalization really a problem?
Topic research for B2B content marketers
Starting from zero with content marketing
Should you host your blog on Medium?
Google Tag Manager: setup, tips, and more
Nav bar SEO best practices

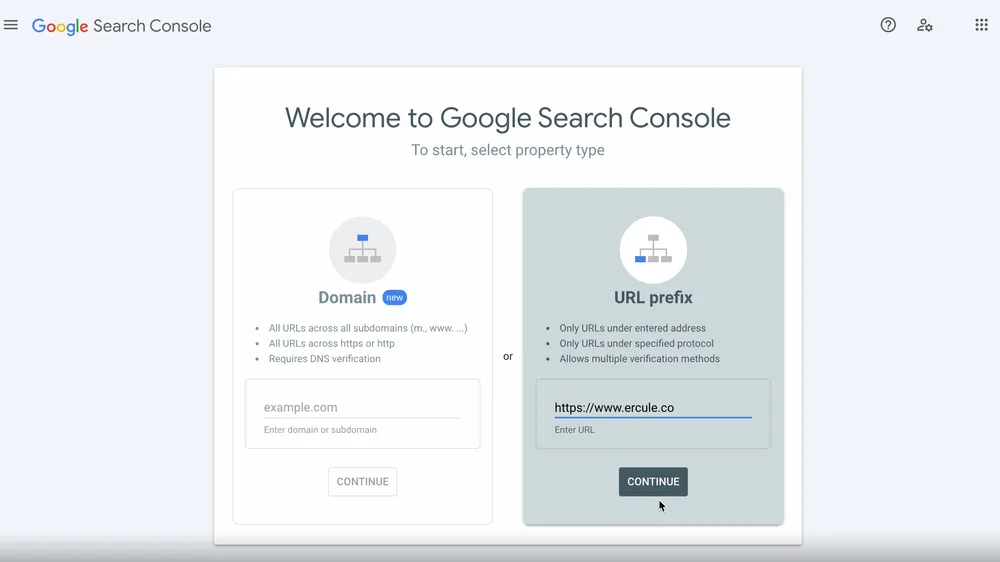
How to set up Google Search Console

404 page best practices
What marketers can learn from developer advocates

Automatically syndicate your content to Medium

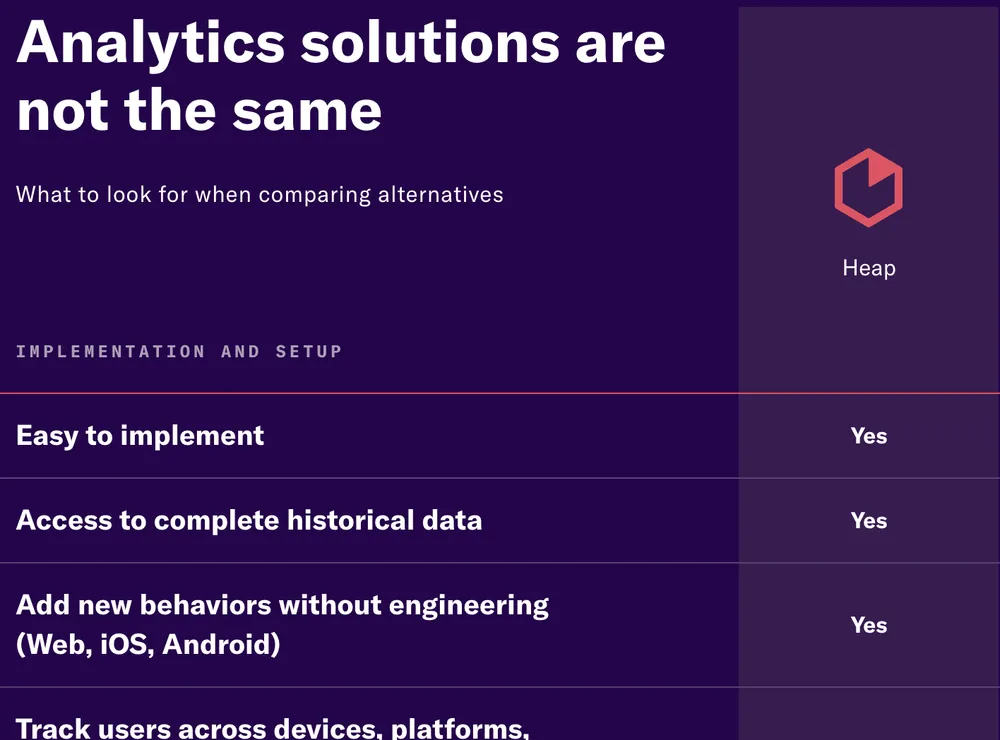
Comparison page best practices
GA4: Bounce rate and engagement rate explained
What’s the difference between bounce rate and exit rate?
UTM parameter best practices
How to track revenue from organic search

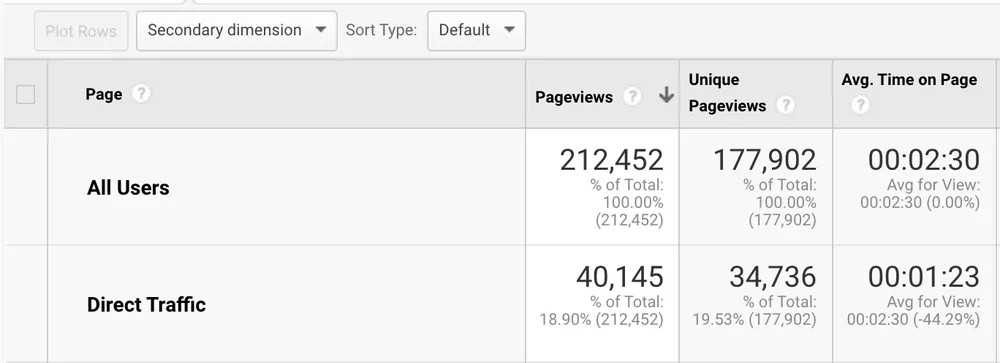
What is direct traffic in Google Analytics?
Marketing attribution setup for B2B companies
What is "share of search"?
Understanding engagement metrics in Universal Analytics

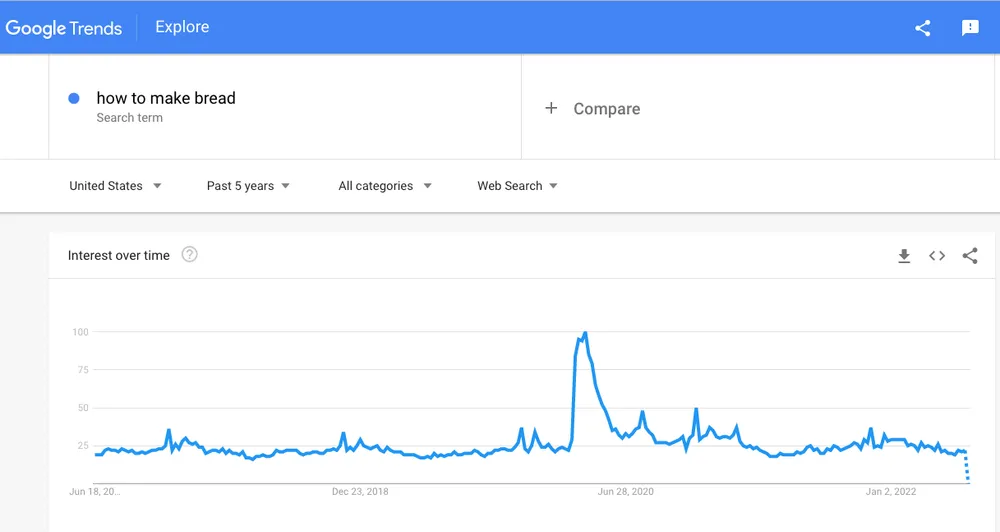
Using Impressions to improve content performance
B2B content analytics: what to track
Content marketing analytics tools: what to choose
Understanding traffic metrics in Universal Analytics
Content performance principles

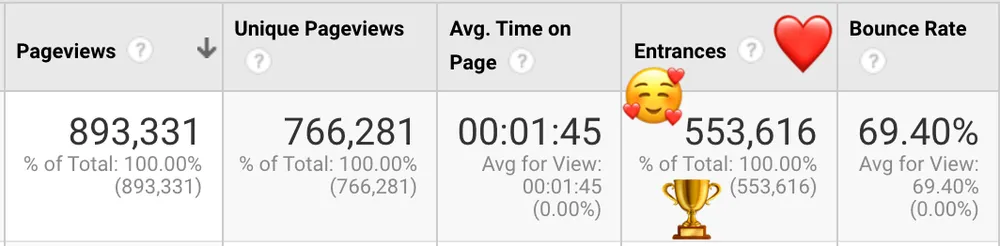
How to calculate Retained Entrances

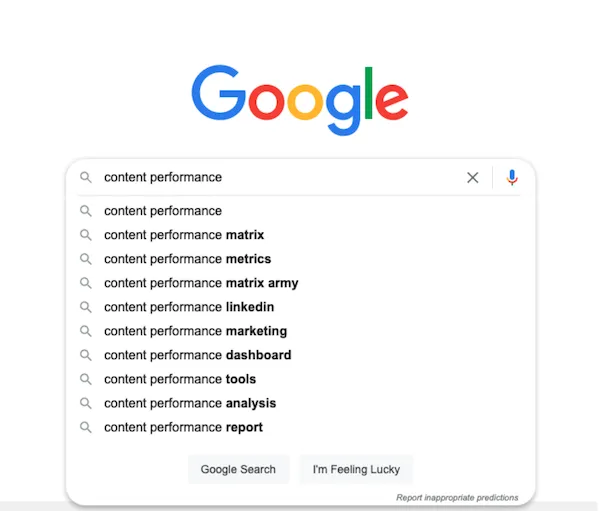
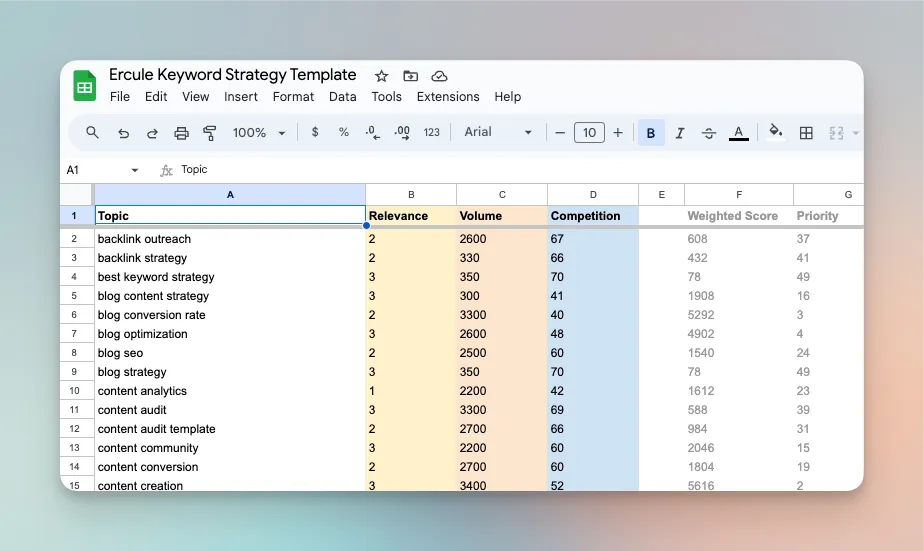
How to build a keyword strategy: process & template
How to serve language-specific sites
We’re *actually* here to help
We’re marketers who love spreadsheets, algorithms, code, and data. And we love helping other marketers with interesting challenges. Tackling the hard stuff together is what we like to do.
We don’t just show you the way—we’re in this with you too.